As I am writing this, I am sitting in a train home from Akademy 2018, KDE’s annual developer conference, which took place in Vienna this year.
Akademy always is a great mix of some talks, some socializing with people you otherwise only communicate with through mailing lists or IRC, and some hacking, and this year’s conference was no exception to this.
In this post, I will detail some of the technical progress we made and some of the things we discussed.
Polishing
The small bugs are often the most annoying ones, but now there is a few less of them.
Kate’s completion widget (as used in KDevelop and Kile as well) now again is sized correctly such that none of the text is cut off.
If you edit documents with very long lines in Kate, such as LaTeX files, you might have had strange issues with scrolling. This was caused by scrolling one “real” line at a time, instead of one line as layouted by the dynamic word-wrap feature. This behaviour is now changed, and scrolling should be much smoother.
On the performance side, I fixed a performance bug in Kate’s QuickOpen widget, such that it now opens much faster for large projects.
Also, the include navigation tooltips of KDevelop’s C++ support behave less agressively now.
New InlineNote interface
A good part of the time I spent hacking was spent on the new InlineNote interface for KTextEditor. This interface, originally suggested and implemented in its basic form by Michal, will be available starting with KTextEditor 5.50 and allows client applications to easily add arbitrary inline elements into the text.

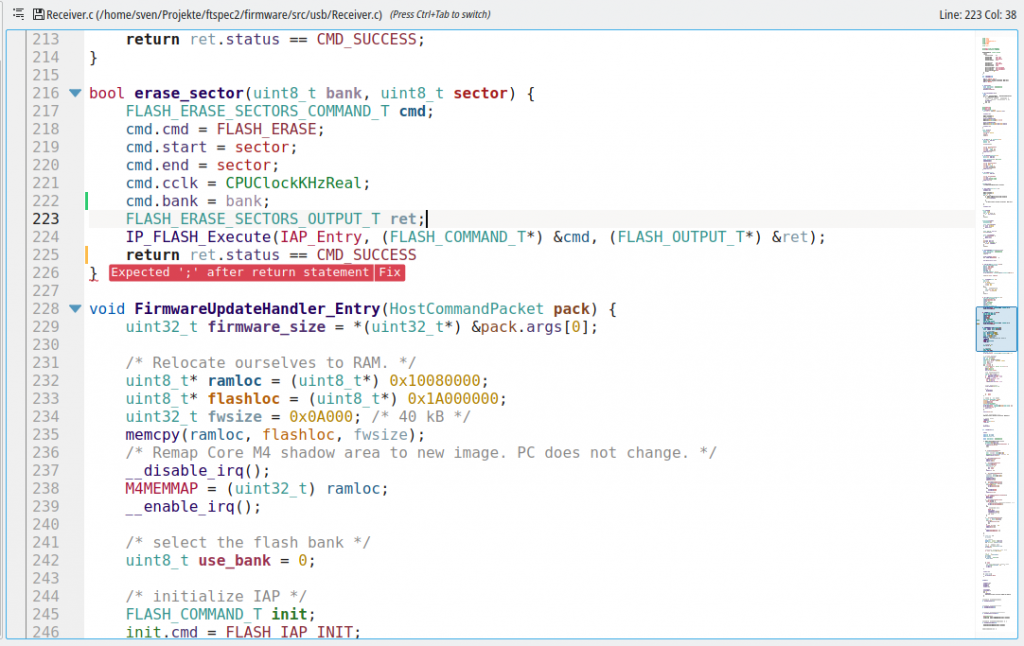
Sample use of the InlineNote interface. Screenshot by Michal from https://phabricator.kde.org/D12662
KTextEditor’s layout engine takes care of everything complex here, such as cursor navigation and text layout around the note; you only need to specify where you want a note, how much space you need for it, and perform the actual painting when asked to.
After several iterations of discussing how to best design this interface and trying the options out in practice, we now came up with something which we believe to be easy to understand and use, while still having very little computational overhead and being easily extensible in a binary- and source-compatible way in future versions.
The interface even allows interactions with the widgets, allowing its user to react to clicks or other mouse events.
If there is interest in a tutorial blog post explaining how to use this interface, please leave a comment and I will write one.
Something I am working on using the notes interface for is KDevelop’s problem reporting and code assistants, which I believe could greatly benefit from this.
I’m aware that as shown above it is quite probably too intrusive, and the notes will probably end up collapsed e.g. to a small red exclamation mark and expand on mouse-over or on a keyboard shortcut, but for now I’m trying it out like this.
Michal, the original author of the interface and its implementation, is also working on a plugin for KDevelop which shows additional information inline, as seen in the first screenshot above.
Planning KDevelop’s future
I do not want to say too much about this planning since there is no real plan yet, but in the KDevelop meeting at Akademy (which unfortunately only a small part of our core development team could attend this year), we discussed a bit about KDevelop’s future, and what we can do to make it more polished and stable.
Stay tuned for this!
Categories: Everything
Tags: kde, kdevelop, ktexteditor, planetkde


I suggest the notes overlay the text, leaving the text layout unchanged; like a tool-tip. When the page is first redrawn the notes show opaque, but in less than a second, fade leaving the background of the text ‘stained’ with the note background.
If there is plenty of space between the text, the note text can show here without fading. Only fading when you click the dismiss button and re-showing when you click the note anchor.
In KDevelop, as you scroll down the syntax errors show, but fade when you stop scrolling, leaving a marker in the margin. Clicking the marker re-shows the syntax error note with dismiss and proposed fix buttons.
The annotations can be less intrusive like QtCreator’s : https://i.imgur.com/AN9VCZa.png
To be honest, I find QtCreator’s annotations quite intrusive. In C++17 mode, for some of my applications, it has some complaint in a lot of lines (e.g. old-style cast) which I don’t really care about at the moment and everything is littered with the warnings.
In fact, recently having used QtCreator which does it like I originally wanted to do it kind of pushed me away from that solution 😉