Recently I spent some time to port and clean up the Snippets plugin and the underlying template interface for Kate 5. It’s now fully working again and more powerful than ever. The template code was originally written by Joseph Wenniger and most of what I show here is still working like originally implemented by him. Still, there were some improvements I would like to show; also, I’m sure many readers might not be aware of this great feature at all.
 |
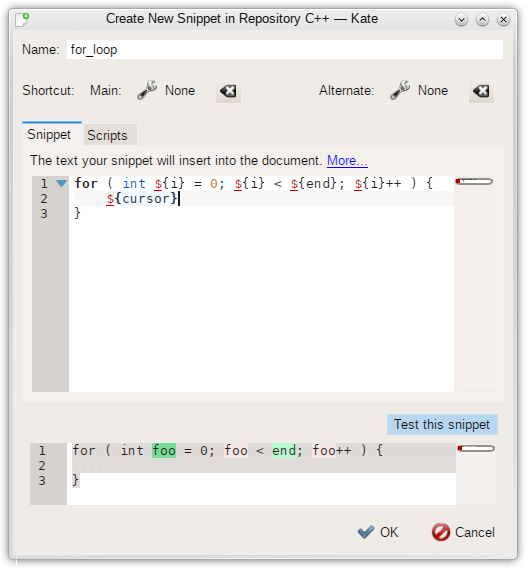
| Classical snippets use case: insert a for loop witout having to type the iterator variable three times. |
The template interface, which is part of the long-time stable KTextEditor API, was heavily cleaned up and now just consists of a single function
bool insertTemplate(const KTextEditor::Cursor& insertPosition,
const QString& templateString,
const QString& script = QString());
which inserts a template into a view at the given position. It’s very easy to use and still powerful — if you write an application which uses KTextEditor, it might be worth to spend a moment thinking about how you might be able to make use of it.
I also heavily refactored the implementation of the interface. More than 1000 lines of code were removed while effectively enhancing functionality.
Core functionality changes
I changed the language of the snippets a bit to make it more clear and easy to use. In the following, I want to give a short overview of how it works now.
The heart of the templates (or snippets) are editable fields (shown in green). They are created in the template string by writing ${fieldname}. They can have a default value, which can be any JavaScript expression. Pressing Tab jumps between the fields of a template. Whenever such a field is changed, all so-called dependent fields are updated. Those can simply be mirror fields (created by having a second field with the same name), or can do something which depends on the contents of the other fields in the template, such as perform replacements or concatenations. Again, you can have arbitrary JavaScript expressions doing that.
Noticeable improvements over the previous functionality (from KDE 4 times) is that you can have fields with arbitrarily complicated default values which are still editable, and that the dependent fields can use all other fields as input (not just one like in KDE 4). It is now also possible to have inline JavaScript doing simple operations in the template.
The Shortcuts feature for the snippets now actually works in Kate.
Snippets now also have proper undo; in KDE 4, only a single character typed could be undone at once while editing a snippet. Now, undo grouping works like it always does.
User interface improvements
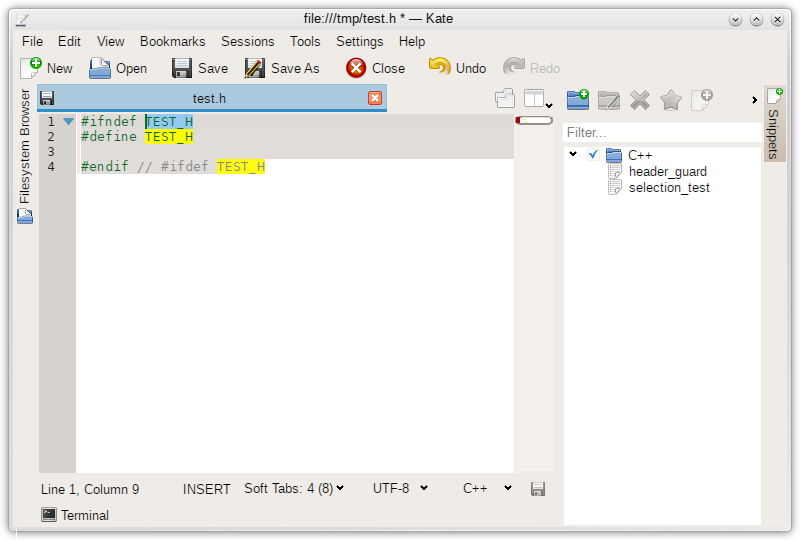
For easy testing of your snippets, the “Edit Snippet” dialog has a “Test
snippet” button now, which lets you test your snippet on-the-fly.
The user interface was simplified by removing unneeded options, and an inline quick-help feature was added which introduces the user to the most important features of the snippet language. Just click the “More” button.
 |
| Inline documentation on how snippets work |
An example: C++ Header guards
As an example for how this feature works, let’s look at how to create a snippet to generate a C++ header guard. First, create a repository for your C++ snippets:
 |
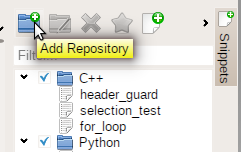
| Open the Snippets toolview and click “Add Repository”. |
Then, enter a name and specify that you want this only for C++ files:
 |
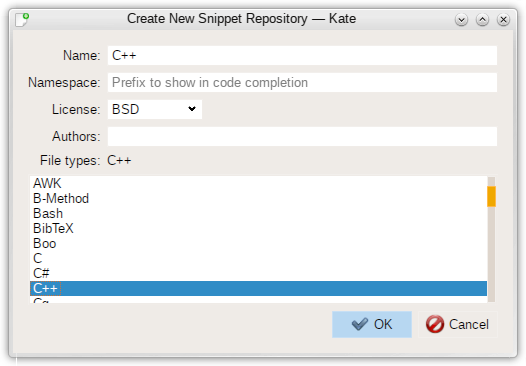
| Create your new repository. |
Then, add a snippet:
 |
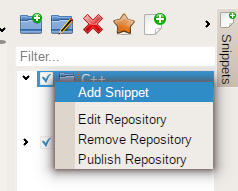
| Add a snippet. Easy. |
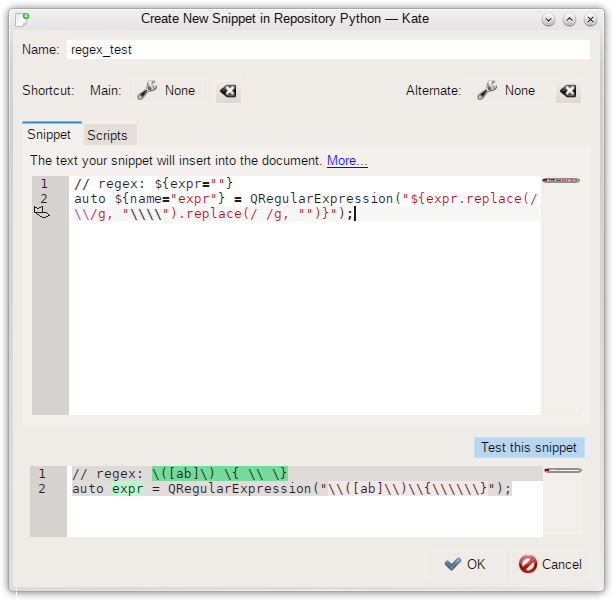
You can retrieve the document’s file name from the editor, make it upper-case and replace dots by underscores automatically to get a nice header-guard-suitable format by using code like this:
 |
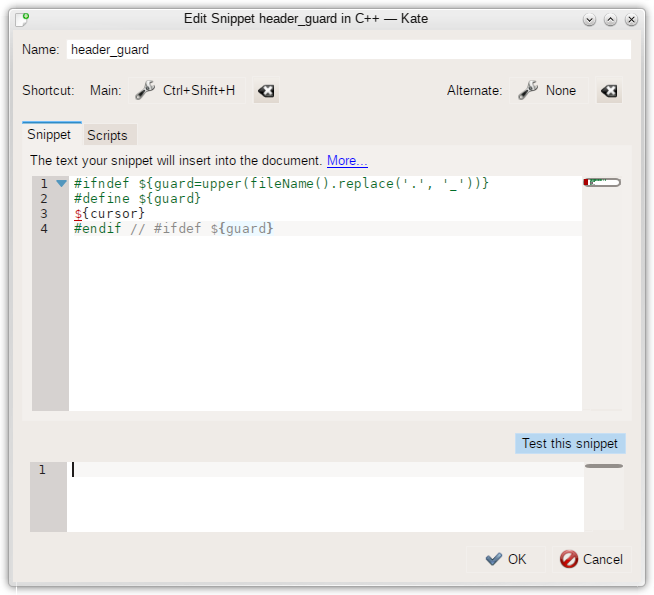
| Example code for how you can create C++ header guards fully automatically. |
If you do not want the guard field to be editable, just create a function which does the upper(fileName…) stuff, and have three fields which call the function (like ${func()}) instead of the two mirror fields and one default-valued editable field. If you do that, the template handler will immediately exit and not present any editable fields.
The ${cursor} variable can be used to place the cursor after all fields were filled. When you type something there, the handler will exit.
Click Ok. Now, to use your snippet, either press the shortcut you defined (if any), click it in the snippets toolview, or use code completion:
 |
| Snippets appear in code completion. |
That should hopefully equip you with most of the knowledge you need to write your own snippets. If you like, you can use the full kate scripting API to write snippet code — it for example allows you to retrieve the text in the current selection and similar useful things.
Some more examples on what you can do
Here’s a few snippets demonstrating the features of the engine while partly being of debatable practical relevance. I’m sure you can come up with better use cases for some of those things though.
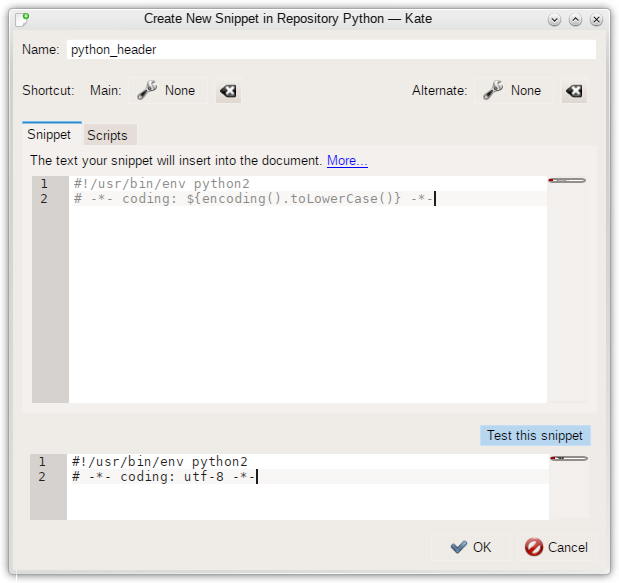
 |
| Get the file encoding from the editor and use it as the coding of a python file header. |
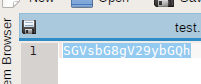
 |
| Some base64 in the selection … |
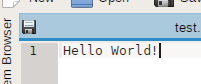
 |
| … decoded by a snippet which takes the selection and inserts the base64-decoded result. |
Next steps
My next step will be to make this plugin loadable in KDevelop as well — which should be quite easily possible due to the awesome work done in kate to make the plugin infrastructure more generic. If you have further ideas on how to improve the snippets, let me know 🙂
Categories: Everything
Tags: kate, planetkde, snippets